到底什么是前后端分离?
当业务变得越来越复杂或产品线越来越多时,原有的开发模式就无法满足业务需求了。
产品越来越多,展现层的变化越来越快、越来越多,此时应该进行前后端分离的分层抽象,简化数据获取过程。
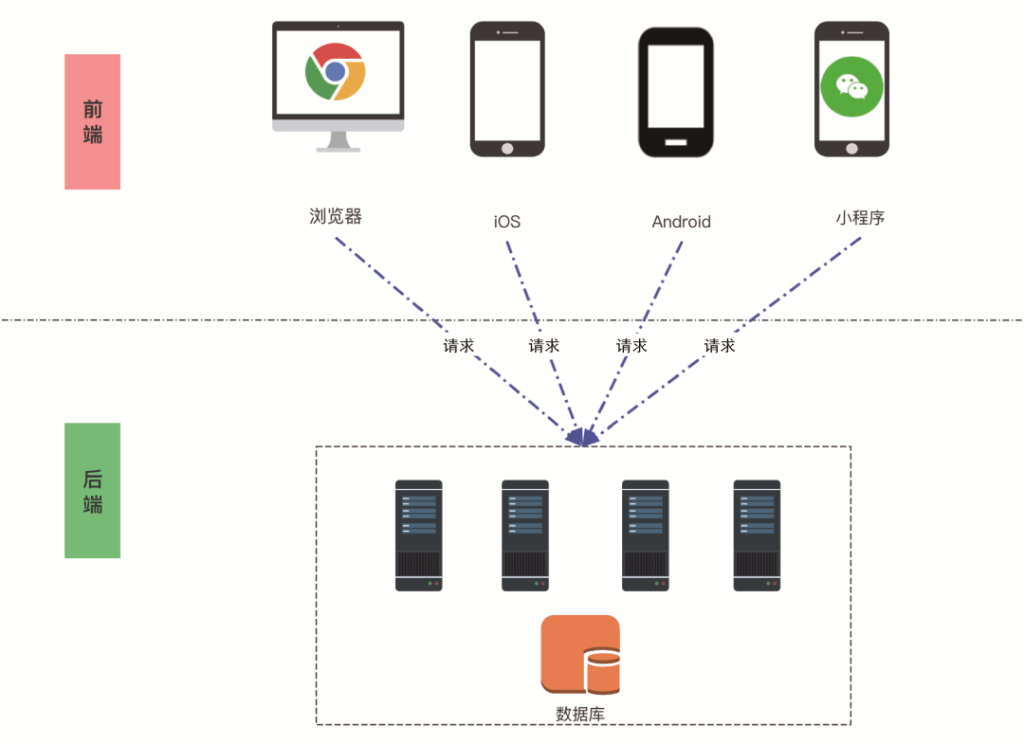
比如,目前比较常用的是前端人员自行实现跳转逻辑和页面交互,后端人员只负责提供接口数据,二者之间通过调用RESTful API的方式进行数据交互
此时就不会出现HTML代码需要转换成JSP进行开发的情况,前端人员只负责前端部分,并不会掺杂后端代码,这样代码就不再耦合。
同时,前端项目与后端项目也不会再出现耦合严重的现象,只要前后端人员协商和定义好接口规范及数据交互规范,双方就可以并行开发,互不干扰,业务也不会耦合,两端只通过接口进行交互。
在使用MVC模式开发项目时,后端任务往往过重,“控制权”也比较大,既要负责处理业务逻辑、权限管理等后端操作,也需要处理页面跳转等逻辑。
在前后端分离的模式中,后端由原来的大包大揽似的“独裁者”变成了接口提供者,而前端也不仅仅是原来那样只处理小部分业务,页面跳转也不再由后端处理和决定,整个项目的控制权已经由后端过渡至前端,前端需要处理的工作更多。
前端项目和后端项目隔离开来、互不干涉,通过接口和数据规范完成项目功能需求,这也是目前比较流行的一种开发方式。
前后端分离的核心就是后端负责数据和逻辑的处理,前端负责页面显示和动效的交互。
在这种开发模式下,前端开发人员和后端开发人员分工明确,职责划分十分清晰,双方各司其职,不会存在边界不清晰的情况。
前端开发人员通常包括Web开发人员、原生App开发人员。后端开发人员则是指Java开发人员(以Java语言为例)。不同的开发人员只负责自己的项目即可。
后端人员专注于控制层(RESTful API)、服务层、数据访问层,前端人员专注于前端控制层、视图层,不会再出现前端人员需要维护部分后端代码,或者后端人员需要调试样式等职责不清和前后端耦合的情况。下面用两张项目开发流程的简图进行对比。
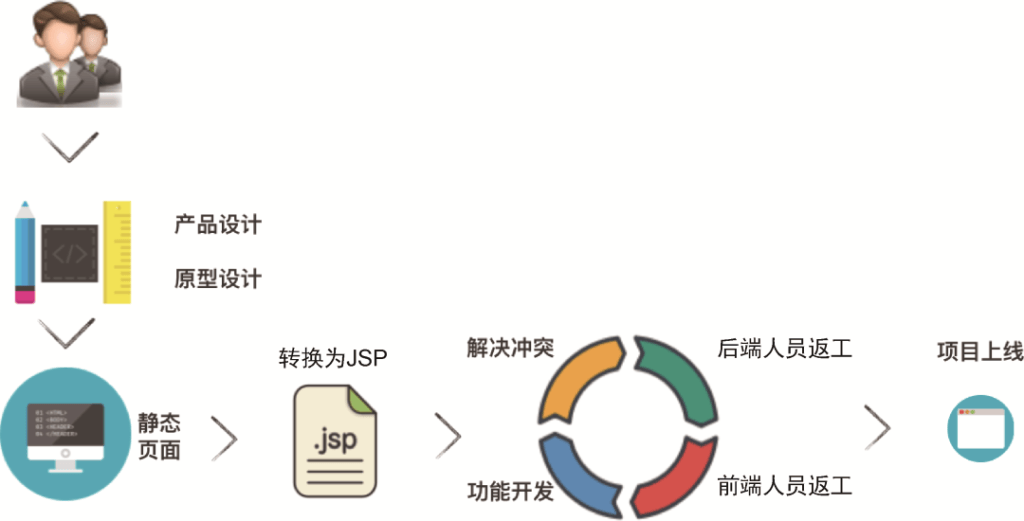
如图2所示为MVC开发模式下的开发流程,该开发过程中存在前后端耦合的情况,如果出现问题,前端人员需要返工、后端人员也需要返工,开发效率会有所降低。

前后端分离后,开发流程如图3所示。

前后端分离后,与原有的开发模式有了较大的不同,此时就可以并行开发多端产品。
在设计完成后,Web端开发人员、App端开发人员、后端开发人员都可以快速投入到开发工作中,能够做到并行开发。前端开发人员与后端开发人员职责分离,即使出现问题,也是修复各自的问题而不会互相影响和耦合,开发效率高且满足企业对多产品线的开发需求。
前后端分离后,各端应用可以独立打包部署,并针对性地对部署方式进行优化,不再是将前端代码和后端代码耦合在一起,最终形成一个部署包进行部署。
以Web应用为例,部署前端项目后,不再依赖Servlet容器,可以使用吞吐量更大的Nginx服务器,采用动静分离的部署方式,既提升了前端的访问体验,也减轻了后端服务器的压力,再进一步优化,可以使用页面缓存、浏览器缓存,也可以使用CDN等产品提升静态资源的访问效率。
对于后端服务而言,可以进行集群部署,提升服务的响应效率,也可以进行服务化的拆分等。前后端分离后的独立部署维护及针对性的优化,可以加快整体响应速度和吞吐量。
本文摘自《Spring Boot+Vue 3 大型前后端分离项目实战》一书,欢迎阅读本书了解更多相关内容。
抽奖赠书
本次福利将送出《Spring Boot + Vue 3 大型前后端分离项目实战》* 5本
开奖时间:2023年4月4日 9:00
抽奖方式:
第一步:关注社区公众号:SpringForAll
第二步:发送抽奖口令